آموزش نصب و تنظیم افزونه WP-Rocket

افزونه WP-Rocket یکی از بهترین و کاربردی ترین افزونه های وردپرس است که با بهینه سازی و کش کردن می تواند زمان لود صفحات را کاهش دهد و با امکاناتی که دارد باعث صرفه جویی در مصرف منابع هاست شما می شود. فایل ها و آموزش های ارائه شده در این مطلب مربوط به آخرین نسخه (WP-Rocket 3.4.1.2) می باشند.
آموزش نصب WP-Rocket
جهت استفاده از افزونه WP Rocket ابتدا نسخه پیوست شده در زیر این پست را دانلود کرده و نصب کنید. در صورتی که با نصب افزونه آشنایی ندارید از این پست (آموزش نصب افزونه در وردپرس) استفاده کنید. اگر می خواهید از تنظیمات پیشنهادی ما استفاده کنید می توانید با مطالعه بخش آموزش درون ریزی و برون ریزی در پایان همین پست و دانلود تنظیمات پیشنهادی ما از این افزونه قدرتمند استفاده کنید. جهت استفاده بهینه از WP-Rocket و داشتن بهترین کارایی توصیه می کنیم این پست را تا پایان مطالعه کنید.
پس از نصب WP-Rocket برای تنظیم افزونه وارد بخش تنظیمات شوید.

تنظیمات بخش کش (Cache)
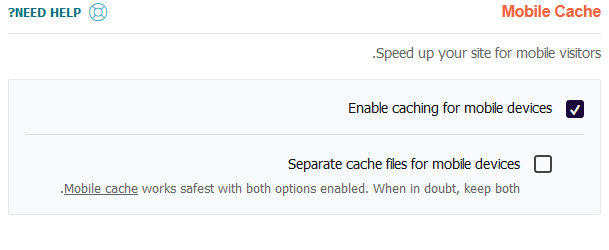
Mobile Cache (کش موبایل):

با فعال سازی این بخش امکان کش کردن سایت برای کاربرانی که با استفاده از موبایل از سایت بازدید می کنند فراهم می شود به این صورت که بعد از بازدید اول، سایت بر روی موبایل آن ها کش می شود و دفعات بعدی با سرعت بیشتری نمایش داده می شود. گزینه دومی نیز در اختیار شماست که با استفاده از آن می توانید فایل های کش مربوط به موبایل را از فایل های کش عادی WP Rocket جدا کنید. این گزینه در مواردی می تواند مفید باشد که سایت شما به صورت کامل Responsive نیست و یا منابع جداگانه ای را صرفا برای دستگاه های موبایل یا دسکتاپ بارگذاری می کنید. باید در نظر داشته باشید در صورتی که سایت شما Responsive (واکنش گرا) نیست حتما از هر دو گزینه کش موبایل استفاده کنید، در غیر این صورت فعال بودن کش موبایل بدون جدا سازی فایل های کش موبایل باعث بروز اختلال در نمایش سایت شما خواهد شد.
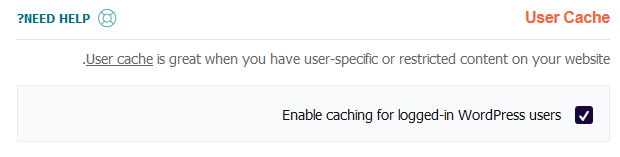
User Cache (کش کاربران):

اگر در سایت شما امکان عضویت کاربران وجود دارد و یا محتوایی را مخصوص کاربران وارد شده دارید می توانید با فعال سازی این گزینه امکان کش شدن این صفحات را به آن ها بدهید. استفاده از این کش مشکلی از نظر دسترسی های غیرمجاز ایجاد نخواهد کرد.
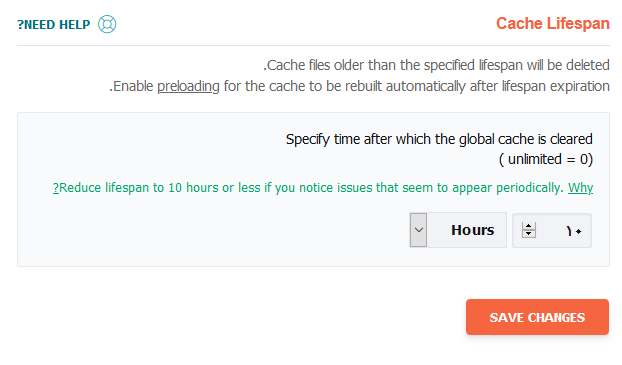
Cache Lifespan (طول عمر کش):

Cache Lifespan میزان زمانی است که یک فایل کش شده معتبر باقی می ماند و پس از گذشت این زمان به صورت اتوماتیک پاک می شود تا نسخه جدیدی جایگزین آن شود. مدت زمان ۱۰ ساعت برای اکثر سایت ها مناسب است، پس فقط در صورتی که از وضعیت و شرایط سایت خود به صورت کامل اطلاع دارید این مقدار را تغییر دهید. تنظیم زمان زیاد باعث نمایش محتوای قدیمی خواهد شد، همچنین تنظیم زمان کم هم باعث پایین آمدن کارایی کش WP Rocket خواهد شد.
پس از اعمال تمامی تنظیمات در بخش Cache از گزینه Save Changes استفاده کنید.
تنظیمات بخش File Optimization (بهینه سازی فایل)
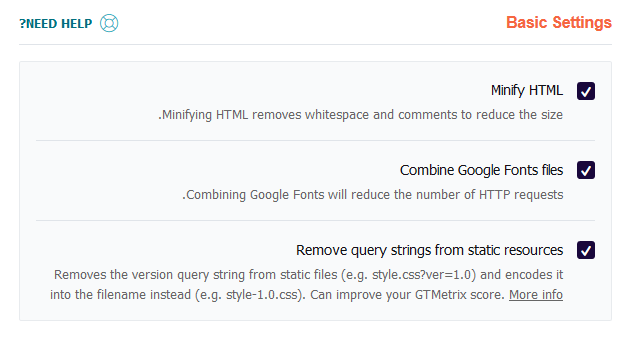
Basic Setting (تنظیمات اولیه):

Minify HTML (فشرده سازی HTML): فاصلههای اضافی در کدهای HTML را حذف و در نتیجه حجم فایل را کمتر می کند.
Combine Google Fonts files (ترکیب فایل های فونت گوگل): با فعال سازی این گزینه تمام فونت های گوگل در یک فایل بصورت فشرده ذخیره می شوند که باعث کاهش تعداد درخواست های HTTP می شود.
Remove query strings from static resources (حذف رشته های کوئری از منابع استاتیک): با فعال سازی این گزینه کوئری استرینگ های مربوط به نسخه فایل ها حذف می شود، با حذف این موارد امکان کش کردن این فایل ها نیز فراهم می شود.
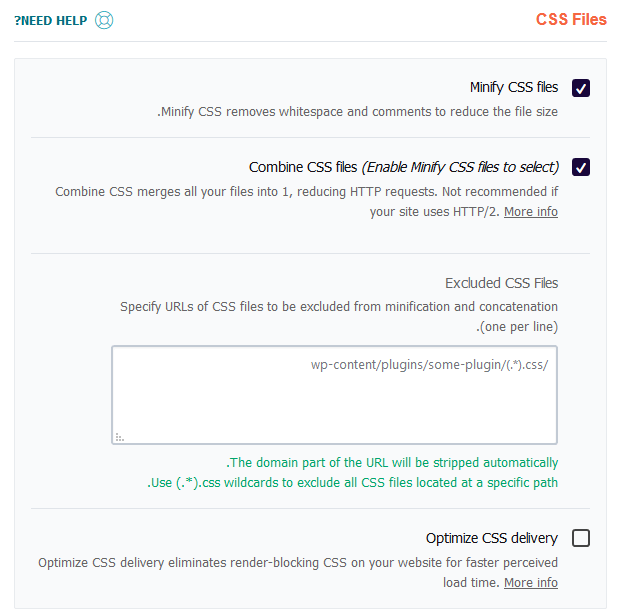
CSS Files (فایل های CSS):

Minify CSS Files (فشرده سازی فایل های CSS): فاصله های اضافی و کامنت ها را در کدهای CSS را حذف و در نتیجه حجم فایل را کمتر می کند.
Combine CSS Files (ترکیب فایل های CSS): این گزینه باعث می شود تا تمامی فایل های CSS در یک فایل با یکدیگر ادغام شوند. گاها ادغام کردن فایل های CSS در یکدیگر باعث بروز مشکلاتی در کارکرد آن ها می شود، در این صورت باید این گزینه را غیر فعال کنید و یا فایلی که هنگام ادغام با مشکل مواجه می شود را پیدا کرده و از طریق بخش بعدی استثنا کنید.
Excluded CSS Files (استثنا کردن فایل های CSS): در این قسمت می توانید آدرس فایل های CSS که تمایل ندارید در فرایند ترکیب فایل ها شرکت کنند را وارد نمایید.
Optimize CSS delivery (بهینه ساز تحویل CSS): اگر این گزینه را فعال کنید صفحه شما در ابتدا بدون هیچ استایلی لود و سپس استایل های CSS بارگذاری میشود. فعال سازی این بخش توصیه نمی شود زیرا در اکثر موارد باعث لود اولیه بد سایت می شود.
JavaScript Files (فایل های جاوا اسکریپت):
دو قسمت اول همانند قسمت های Minify و Combine بخش CSS می باشند.
Load JavaScript deferred (بارگذاری جاوا اسکریپت معوق): با فعال سازی این گزینه فایل های جاوا اسکریپت پس از محتوای سایت و آخر از همه بارگذاری می شود.
تنظیمات بخش Media (رسانهها)
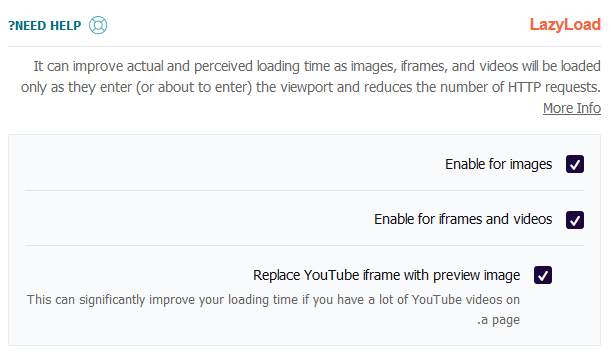
Lazy Load (بارگذاری تنبل):

Lazy Load به این معنی است که تمامی تصاویر و فیلم های داخل سایت فقط در صورتی بارگذاری می شوند که در دید کاربر باشند به بیانی دیگر با اسکرول کردن بارگذاری می شوند.
در این بخش گزینه اول مربوط به تصاویر، گزینه دوم مربوط به فیلم ها و iframe ها و گزینه سوم نیز مربوط به iframe های یوتیوب می باشد.
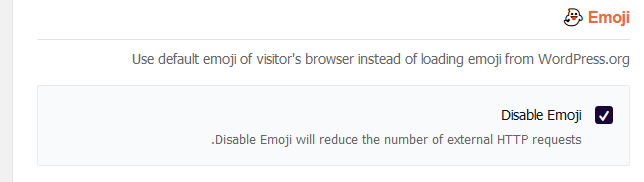
Emoji (ایموجی):

باعث می شود به جای این که کاربر شکلک ها را از سایت وردپرس دریافت کرده و مشاهده کند از شکلک های مرورگر خود استفاده کند که موجب کاهش درخواست های HTTP می شود.
Embeds (جاسازی ها):
اگر تیک این قسمت را فعال کنید باعث می شود تا نه دیگران بتوانند مطلبی از سایت شما embed کنند و نه شما بتوانید از سایت دیگران مطلبی embed کنید.
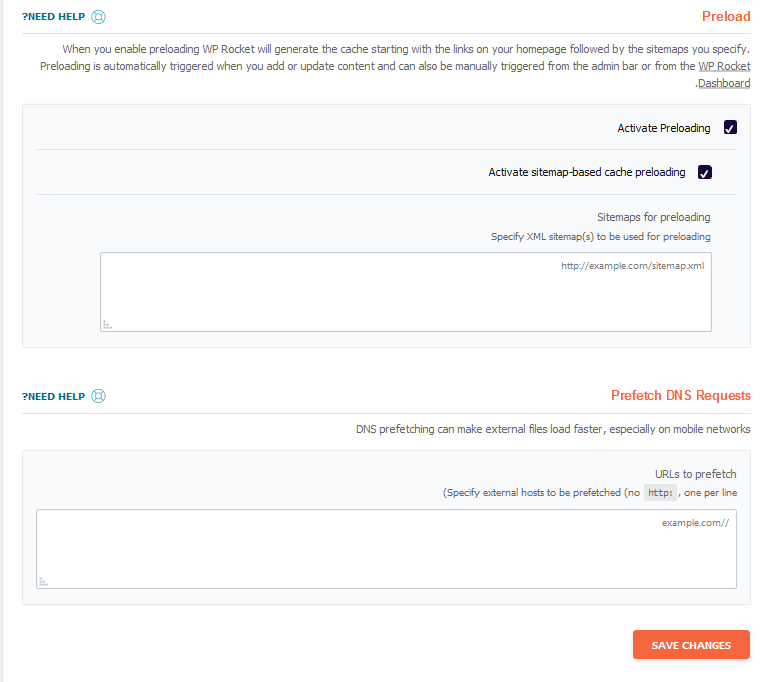
تنظیمات Preload (پیش بارگذاری)

با فعال سازی Activate Preloading گزینه Activate sitemap-based cache preloading نمایان می شود که در صورت فعال کردن این گزینه می توان نقشه سایت را در قسمت مشخص شده وارد کرد که باعث می شود تمامی صفحات سایت کش شوند. فعال سازی این گزینه در اکثر موارد پیشنهاد نمی شود، به خصوص اگر منابع شما محدود هستند و یا تعداد بازدید کننده بالایی دارید زیرا باعث افزایش بار ناگهانی روی سایت می شود.
Prefetch DNS Requests (پیشفرض درخواست DNS):
ممکن است در سایت شما از محتوای سایت های دیگر استفاده شده باشد مثل فونتهای گوگل و یا نقشه گوگل مپ که باعث ارسال درخواست های HTTP و در نهایت کندی سایت می شود. با وارد کردن آدرس سایت ها مثل font.googleapis.com می توان باعث کاهش درخواست های HTTP و در نتیجه افزایش سرعت سایت شد.
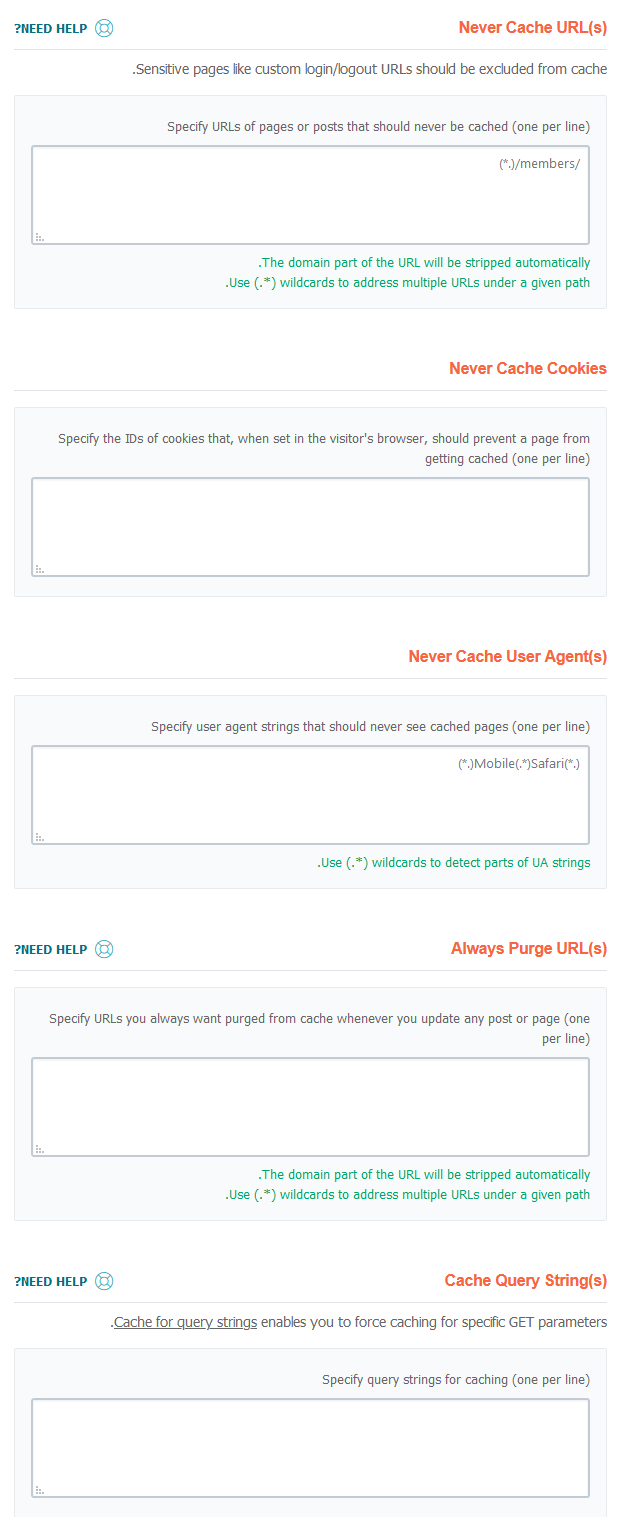
تنظیمات Advanced Rules (قوانین پیشرفته)

Never Cache URL (آدرسهایی که هرگز کش نخواهند شد): آدرس صفحات و پست هایی که نمی خواهید کش شوند را در این قسمت وارد کنید.
Never Cache Cookies (کوکی هایی که هرگز کش نخواهند شد): آیدی کوکی هایی که نمی خواهید کش شوند را در این قسمت وارد کنید.
Never Cache User Agents (user agent هایی که هرگز نباید صفحات را کش شده مشاهده کنند): در این بخش می توانید مرورگرهایی که نمی خواهید صفحات کش شده را مشاهده کنند را وارد کنید.
Always Purge URL (پاکسازی همیشگی URL ها): در این قسمت URL هایی که می خواهید در هنگام آپدیت پست و یا صفحه از کش پاک شوند را وارد کنید.
Cache Query String: در این بخش کوئری استرینگ هایی که مایل به کش کردنشان هستید را وارد کنید، کش کردن کوئری استرینگها باعث میشود که پارامترهای متد GET به اجبار کش شوند.
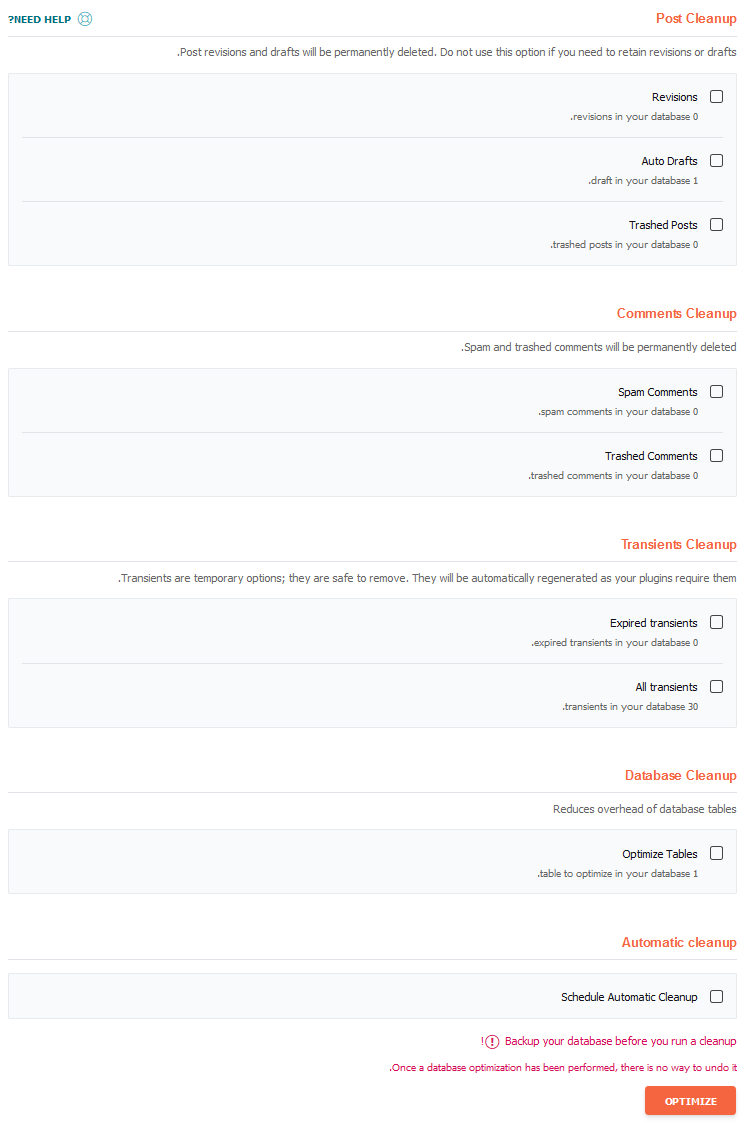
تنظیمات Database (پایگاه داده)

Post Cleanup (پاک سازی پست): این قسمت برای پاک کردن خودکار بازبینی، پیشنویس ها و نوشته های حذف شده که در سطل زباله هستند به کار می رود.
Comments Cleanup (پاک سازی نظرات): این قسمت برای پاک کردن خودکار نظرات اسپم و نظراتی که در سطل زباله هستند به کار می رود.
Transients Cleanup (پاک سازی داده های گذرا): این قسمت باعث پاک شدن برخی داده های با نام و زمانبندی خاص و داده هایی که دیگر کاربردی ندارند می شود.
Database Cleanup (پاک سازی پایگاه داده): این قسمت امکان بهینه سازی جداول پایگاه داده را فراهم می کند و اطلاعات افزونههایی که فعال بوده اند ولی در حال حاضر فعال نیستند را حذف می کند.
Automatic Cleanup (پاک سازی اتوماتیک): در این قسمت با انتخاب یک بازه زمانی مشخص می توانید تعیین کنید که هر چند وقت یک بار بهینه سازی جداول پایگاه داده صورت گیرد.
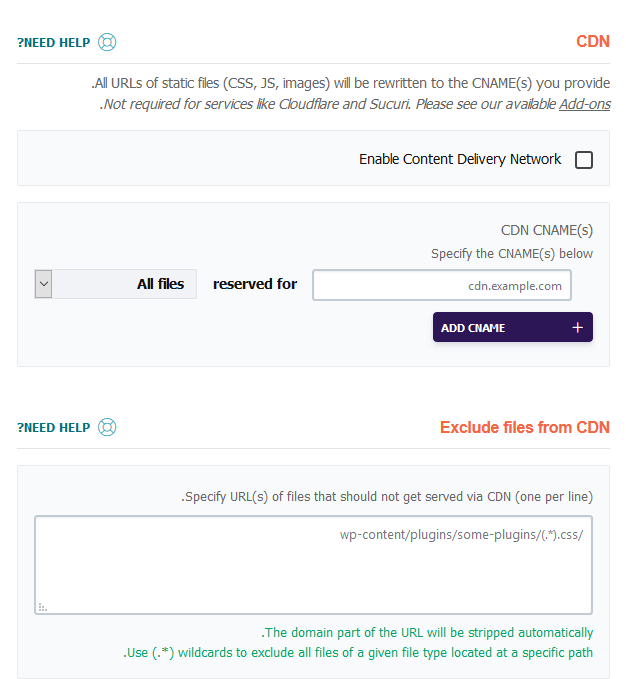
تنظیمات CDN

اگر سایت شما از CDN استفاده می کند این بخش مخصوص شماست، در غیر این صورت تنظیمات این بخش را به همان صورت غیر فعال اولیه باقی بگذارید.
جهت اعمال تنظیمات ابتدا باید تیک Enable Content Delivery Network را فعال کنید.
CDN CNAME: دامنهای که توسط سرویس دهنده CDN به شما اختصاص یافته را در این قسمت وارد کنید، همچنین در این قسمت باید مشخص کنید دامنه ای که به عنوان آدرس CDN معرفی می کنید برای چه نوع فایل هایی هستند (برای مثال فقط عکس ها یا فقط فایل های CSS و یا همه محتوای استاتیک).
Exclude files from CDN (حذف فایلها از CDN): در این قسمت آدرس فایلهایی که نباید توسط CDN در دسترس باشند را وارد کنید.
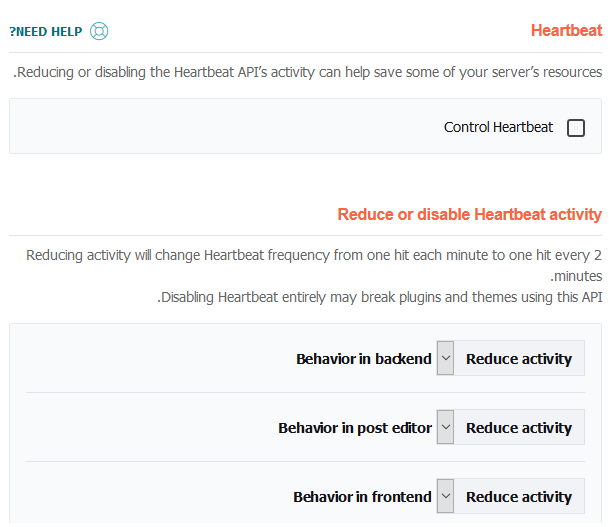
تنظیمات Heartbeat

این بخش مربوط به ارتباط بین مرورگر و سرور کنترل می شود و امکان ایجاد تغییراتی مانند اعمال محدودیت بر روی ذخیره پست ها در حین نوشتن را در اختیار ما قرار می دهد.
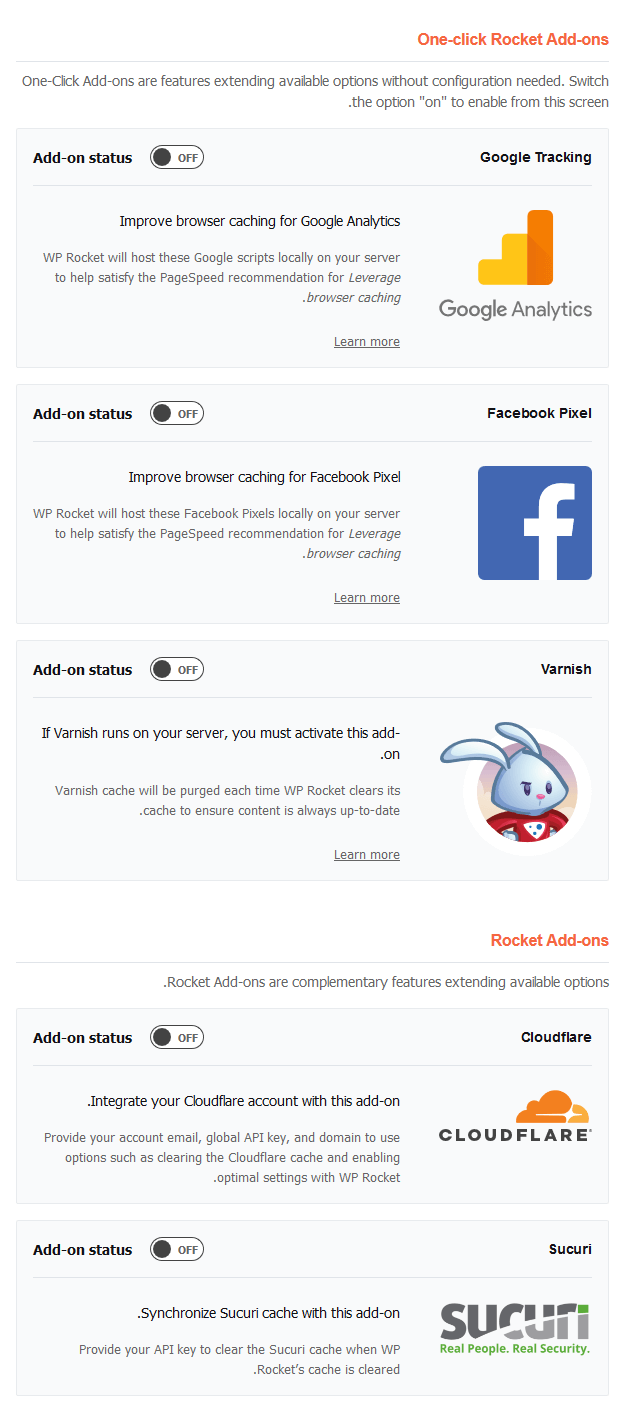
تنظیمات Add-ons

در این بخش می توانید از افزونه هایی که WP-Rocket در اختیار شما قرار می دهد استفاده کنید. به عنوان مثال می توانید با فعال سازی یک افزونه جانبی برای WP-Rocket میزبانی فایل های مربوط به Google Analytics را از طریق افزونه WP-Rocket و بر روی هاست خود انجام دهید و یا از طریق افزونه دیگری کش خود را با Varnish و یا کش Cloudflare هماهنگ کنید.
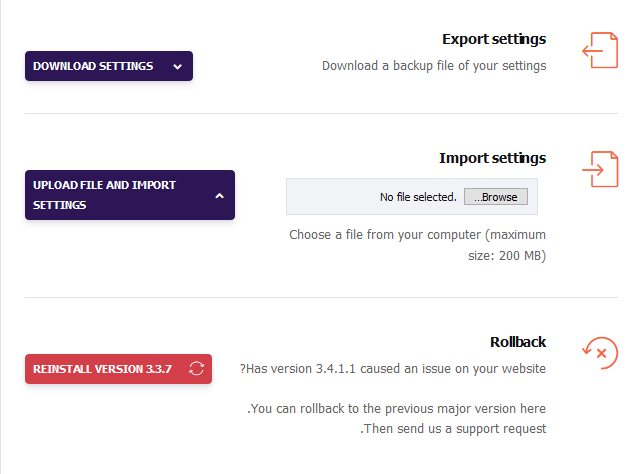
تنظیمات Tools (ابزارها)

در این بخش می توانید یک فایل پشتیبان از تنظیمات افزونه WP-Rocket خود تهیه کنید و یا تنظیمات قبلی خود را درون ریزی (Import) کنید. تنظیمات اساسی مورد نیاز افزونه که توسط ما انجام شده اند را به همراه آخرین نسخه افزونه WP-Rocket در زیر برای شما آورده ایم که پس از درون ریزی آن می توانید تغییرات مورد نیاز خود را طبق آموزش بالا اعمال کنید.