Core Web Vitals چیست و چگونه آنرا بهبود ببخشیم؟
Core Web Vitals مجموعهای از عوامل خاص هستند که گوگل آنها را در تجربه کاربری کلی صفحه وب مهم میداند. Core Web Vitals از سه اندازه گیری سرعت صفحه و تعامل کاربر خاص تشکیل شده است: بزرگترین محتوای رنگی، تاخیر ارسال اولین اطلاعات و جا به جایی کلی طرح.
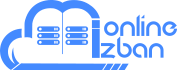
به طور خلاصه، Core Web Vitals زیرمجموعهای از عواملی هستند که بخشی از امتیاز «تجربه صفحه» گوگل خواهند بود (در اصل، روش Google برای اندازهگیری UX کلی صفحه شما).
میتوانید دادههای Core Web Vitals سایت خود را در بخش بهبودها (Enhancements) حساب Google Search Console خود بیابید.
چرا Core Web Vitals مهم هستند؟
رتبه گرفتن صفحه برای سئو و وب مستر ها بسیار اهمیت دارد و فاکتور های گوگل عامل اصلی و مرکز توجه قرار دارد. هم اکنون گوگل تجربه صفحه را به یک فاکتور رسمی رتبه بندی گوگل تبدیل کرده است.
تجربه صفحه ترکیبی از عواملی است که گوگل برای تجربه کاربر مهم می داند، از جمله:
- HTTPS
- سازگاری با موبایل
- عدم وجود پاپ آپ بین محتوای صفحه
- “مرور ایمن” (در اصل، نداشتن بدافزار در صفحه شما)
و Core Web Vitals بخش بسیار مهمی از این امتیاز خواهد بود.
در واقع، با قضاوت بر اساس اعلامیه و خود نام، منصفانه است که بگوییم موارد حیاتی وب بزرگترین بخش از امتیاز تجربه صفحه شما را تشکیل می دهند.
مهم است که به این نکته اشاره کنیم که یک امتیاز تجربه صفحه عالی به طور شگفت انگیزی شما را به جایگاه شماره ۱ در گوگل سوق نمی دهد. در واقع، گوگل به سرعت اشاره کرد که تجربه صفحه یکی از چندین عامل (تقریباً ۲۰۰) است که آنها برای رتبه بندی سایت ها در جستجو استفاده می کنند.
گفته می شود، نیازی به عجله و اقدام فوری نیست. گوگل گفت که تا مدتی فرصت دارید تا نمرات Core Web Vital سایت خود را بهبود ببخشید.
اما اگر می خواهید قبل از آن امتیاز Core Web Vitals خود را بهبود ببخشید، عالی است. زیرا در این راهنما قصد داریم هر سه Core Web Vital را تجزیه کنیم. و به شما نشان می دهد که چگونه هر یک از آنها را بهبود بخشید.
بیشتر بخوانید: راهکار های افزایش امنیت سرویس هاست دانلود
بزرگترین محتوای رنگی (LCP)
LCP مدت زمانی است که طول می کشد تا یک صفحه از دیدگاه یک کاربر واقعی بارگذاری شود. به عبارت دیگر، مدت زمان از کلیک بر روی یک پیوند تا مشاهده اکثریت محتوا بر روی صفحه است.
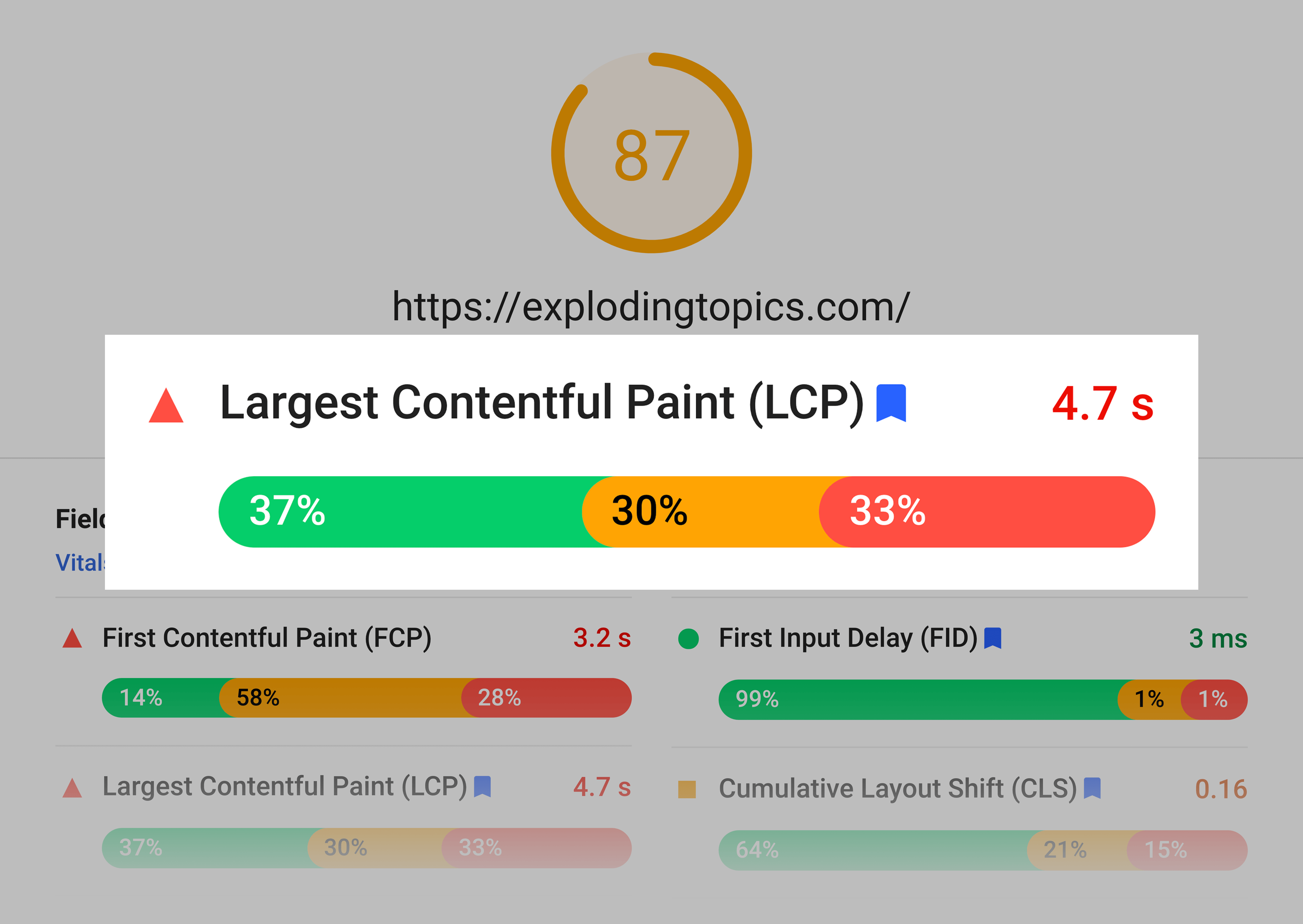
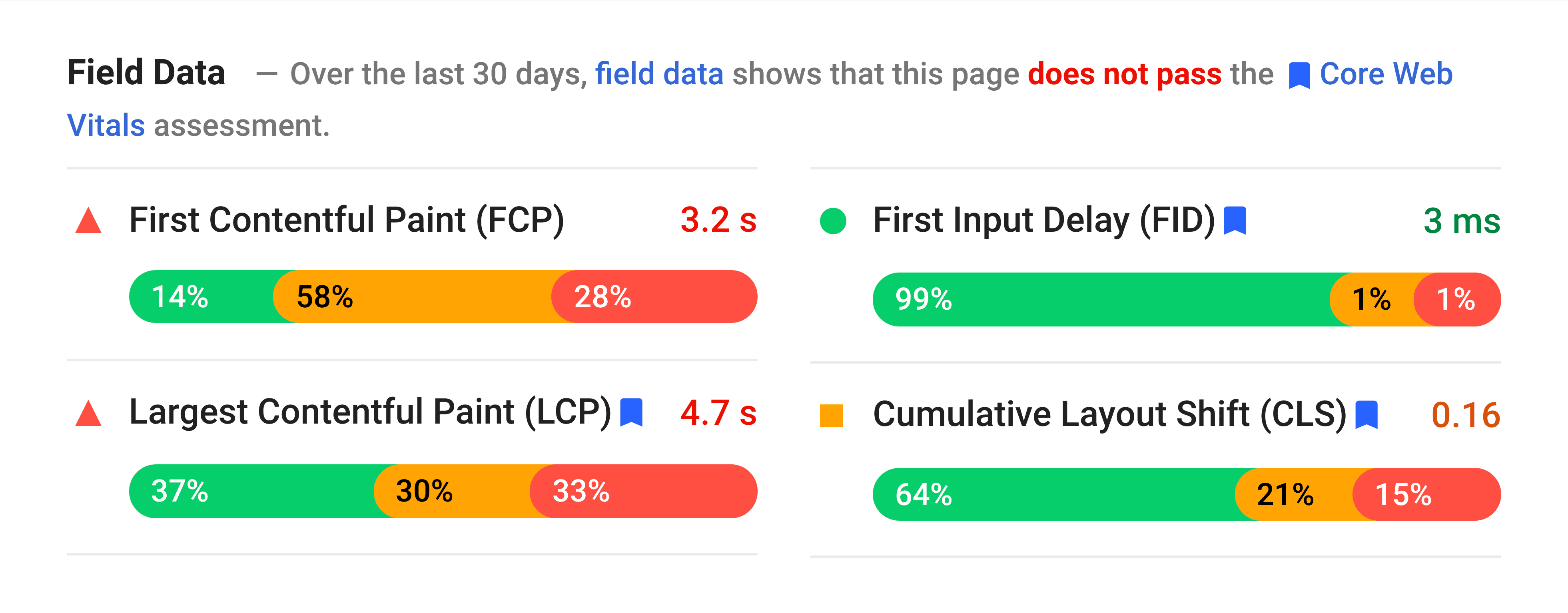
LCP با سایر اندازه گیری های سرعت صفحه متفاوت است. بسیاری دیگر از معیارهای سرعت صفحه (مانند TTFB و First Contextual Paint) لزوماً بازکردن یک صفحه وب را برای کاربر نشان نمیدهند. از سوی دیگر، LCP روی آنچه واقعاً در مورد سرعت صفحه اهمیت دارد تمرکز می کند: توانایی دیدن و تعامل با صفحه شما. می توانید امتیاز LCP خود را با استفاده از Google PageSpeed Insights بررسی کنید.
این فاکتور بسیار کمک کننده است. به خصوص زمانی که نواحی برای بهبود یافتن به میان می آیند. آنچه در مورد استفاده از Google Pagespeed Insights روی ابزاری مانند webpagetest.org نیز خوب است این است که میتوانید عملکرد صفحه خود را در دنیای واقعی (بر اساس دادههای مرورگر کروم) ببینید.
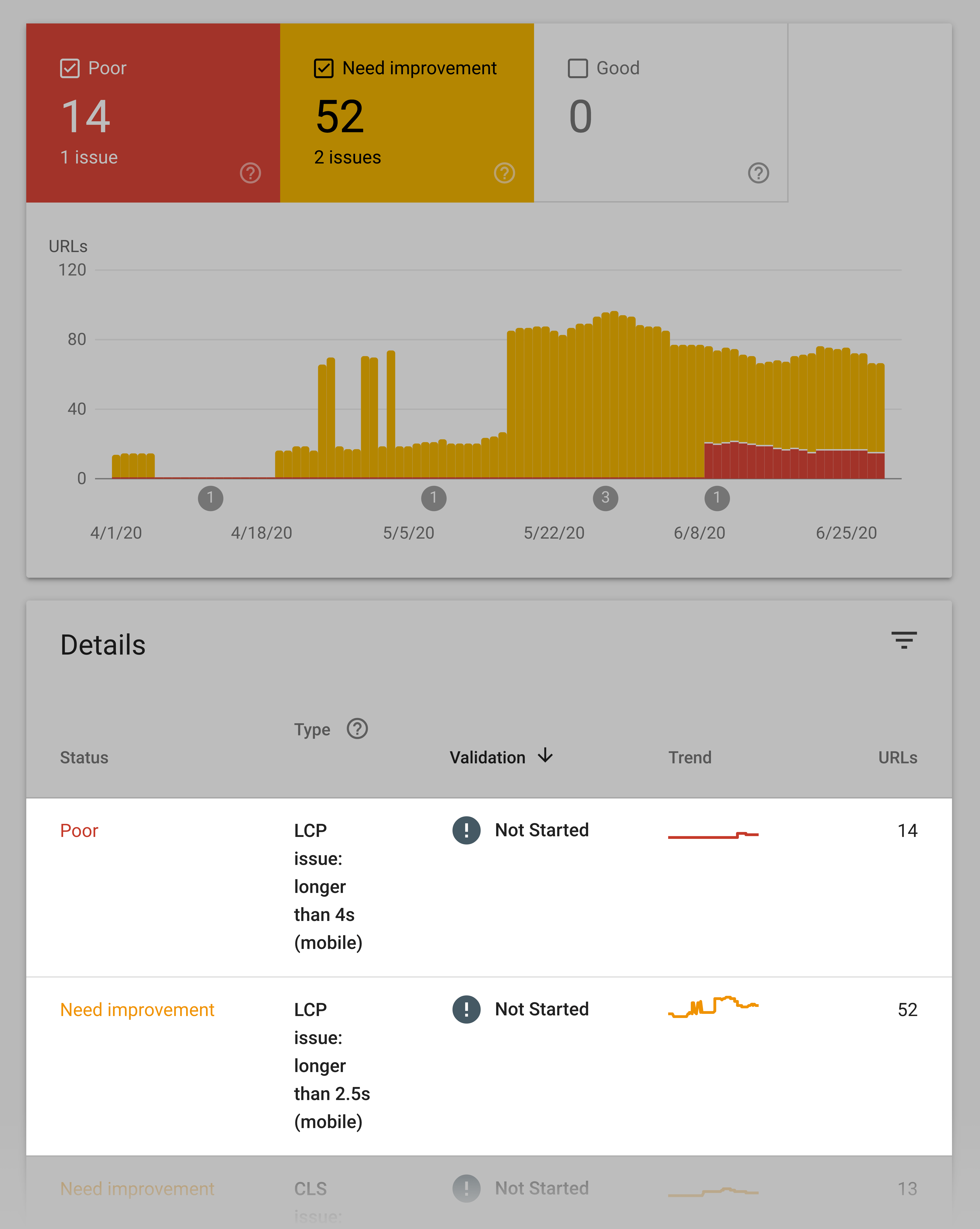
با این حال، توصیه میکنم به دادههای LCP خود در GSC خود نگاه کنید.
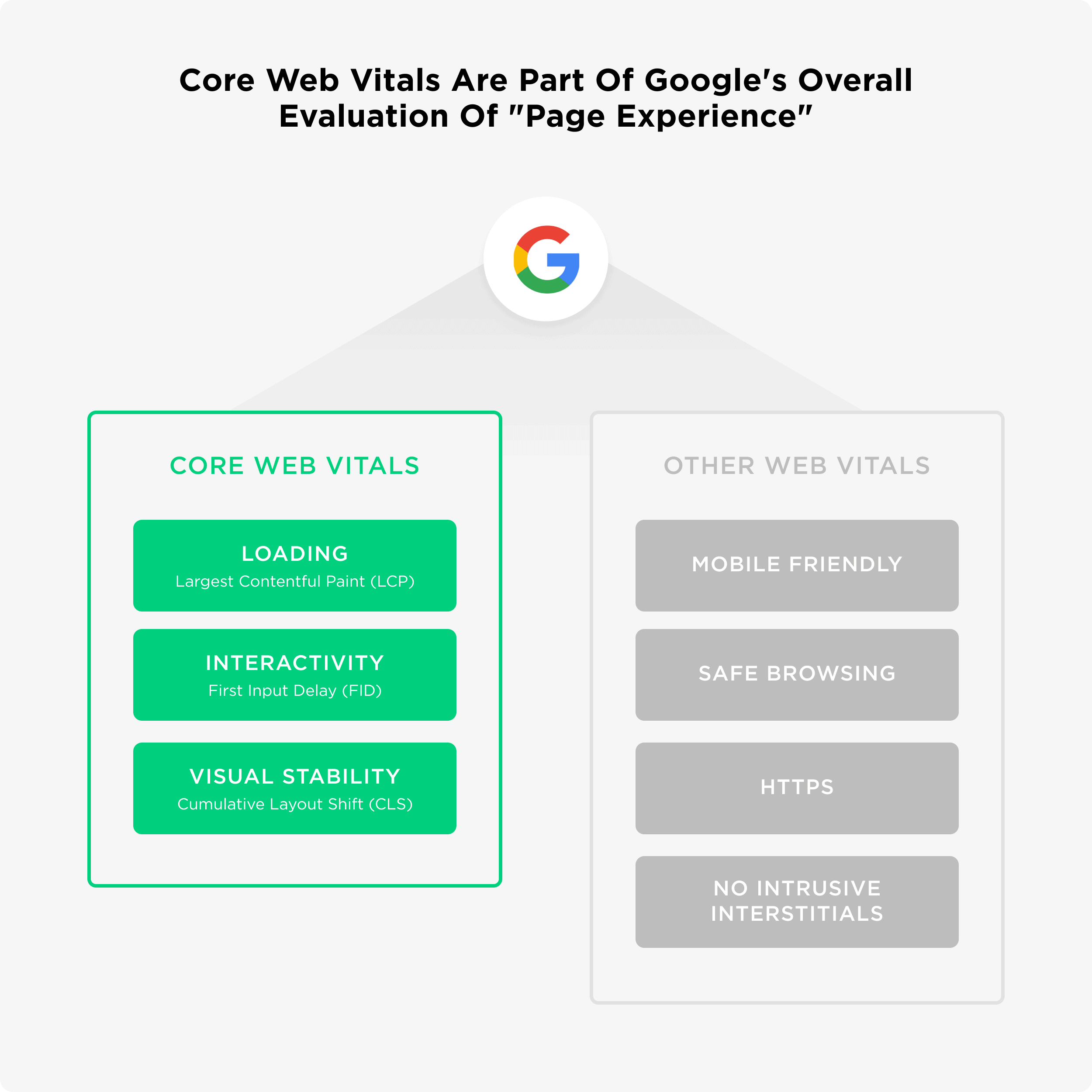
چرا؟ خوب، مانند Google PageSpeed Insights، دادهها در کنسول جستجو از گزارش تجربه کاربر Chrome میآیند. اما برخلاف PageSpeed Insights، شما می توانید داده های LCP را در کل سایت خود مشاهده کنید. بنابراین به جای اینکه صفحات تصادفی را یک به یک تجزیه و تحلیل کنید، لیستی از URLهای خوب، بد… یا جایی در این بین دریافت می کنید.
گوگل دستورالعمل های LCP خاصی دارد. آنها سرعت LCP را به سه سطل تقسیم می کنند: خوب، نیاز به بهبود، و ضعیف. به طور خلاصه، شما می خواهید هر صفحه در سایت شما در عرض ۲٫۵ ثانیه به LCP برسد. این می تواند یک چالش واقعی برای صفحات وب بزرگ باشد. یا صفحاتی با امکانات زیاد.
به عنوان مثال، این صفحه از سایت ما دارای ده ها تصویر با وضوح بالا است. به همین دلیل LCP در آن صفحه ۵٫۱ ثانیه است (که “ضعیف” در نظر گرفته می شود). این بهانه نیست اما نشان می دهد که بهبود LCP به سادگی نصب CDN نیست. در این صورت ممکن است مجبور شویم برخی از تصاویر را از صفحه حذف کنیم. و کد صفحه را پاک کنید. کار سخت است؟ مطمئنا. ارزشش را دارد؟ قطعا.
با این کار، در اینجا مواردی وجود دارد که می توانید برای بهبود LCP سایت خود انجام دهید:
- اسکریپت های غیرضروری شخص ثالث را حذف کنید: مطالعه اخیر سرعت صفحه ما نشان داد که هر اسکریپت شخص ثالث یک صفحه را ۳۴ میلی ثانیه کاهش می دهد.
- هاست وبسایت خود را ارتقا دهید: میزبانی بهتر = زمان بارگذاری سریعتر به طور کلی (از جمله LCP).
- تنظیم بارگیری تنبل(lazy load): بارگیری تنبل باعث می شود که تصاویر فقط زمانی بارگیری شوند که شخصی صفحه شما را پایین بیاورد. این بدان معناست که شما می توانید به طور قابل توجهی سریعتر به LCP برسید.
- حذف عناصر حجیم صفحه: Google PageSpeed Insights به شما می گوید که آیا صفحه شما عنصری دارد که LCP صفحه شما را کند می کند.
- CSS خود را کوچک کنید: CSS حجیم می تواند زمان LCP را به طور قابل توجهی به تاخیر بیندازد.
تاخیر ورودی اول (FID)
در مرحله بعد، بیایید نگاهی به دومین Core Web Vital Google: First Input Delay بیندازیم. بنابراین در این مرحله، صفحه شما به FCP رسیده است. اما سوال اینجاست: آیا کاربران می توانند با صفحه شما تعامل داشته باشند؟ خوب، این دقیقاً همان چیزی است که FID اندازه گیری می کند: مدت زمانی که کاربر برای تعامل واقعی با صفحه شما نیاز دارد.
نمونه هایی از تعاملات عبارتند از:
- انتخاب یک گزینه از یک منو
- با کلیک بر روی یک پیوند در ناوبری سایت
- وارد کردن ایمیل خود در یک فیلد
- باز کردن “متن آکاردئون” در دستگاه های تلفن همراه
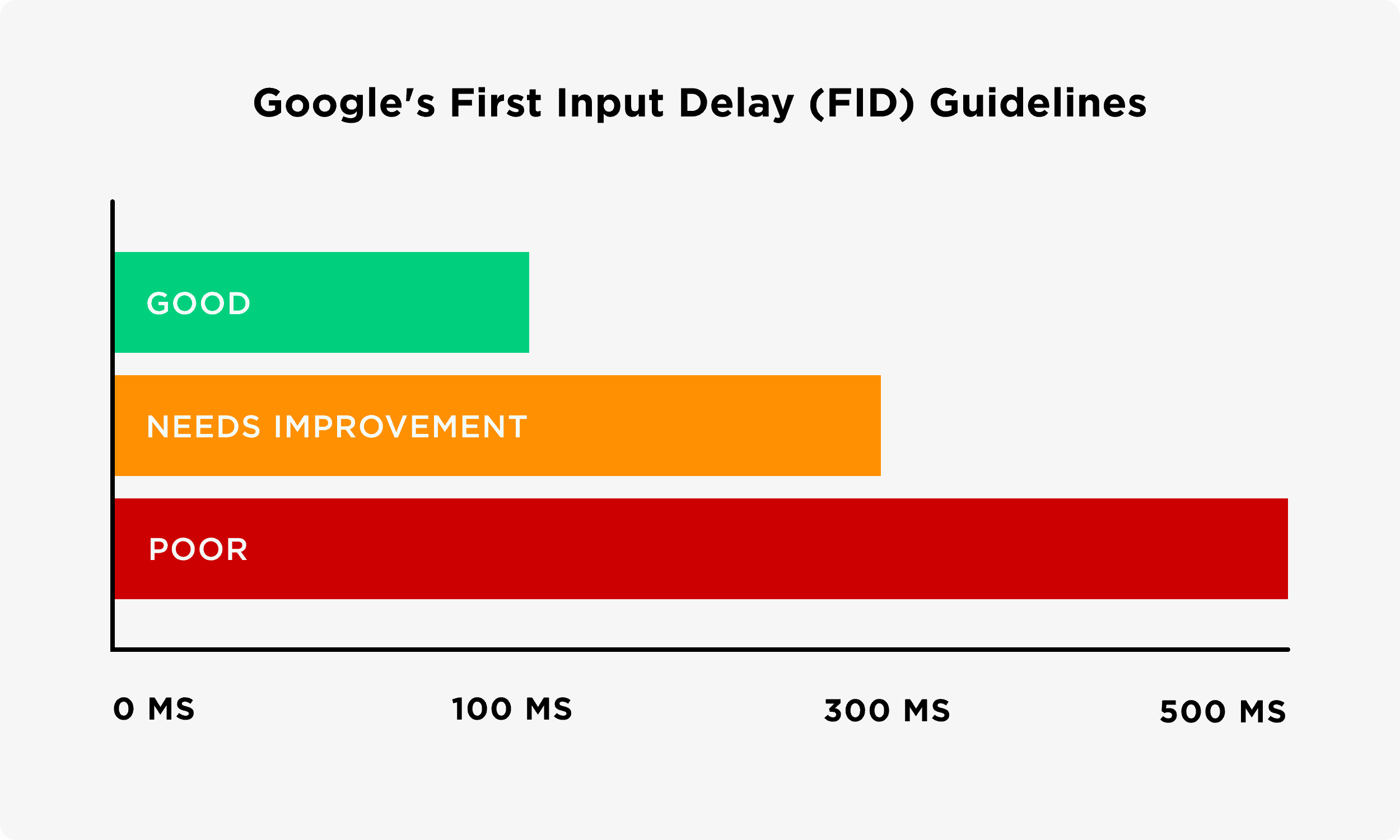
گوگل FID را مهم می داند زیرا نحوه تعامل کاربران واقعی با وب سایت ها را در نظر می گیرد و مانند FCP، آنها معیارهای خاصی برای آنچه یک FID قابل قبول است دارند.
بله، FID از نظر فنی مدت زمانی که طول می کشد تا اتفاقی در یک صفحه بیفتد را اندازه گیری می کند. بنابراین از این نظر امتیاز سرعت صفحه است. اما یک قدم فراتر از آن است و مدت زمانی را که کاربران برای انجام کاری در صفحه شما نیاز دارند اندازه گیری می کند. برای صفحهای که ۱۰۰% محتوا دارد (مانند یک پست وبلاگ یا مقالات خبری)، FID احتمالاً چیز مهمی نیست. تنها “تعامل” واقعی پایین کشیدن صفحه است. یا اقدام برای بزرگنمایی و کوچکنمایی. در واقع، کنسول جستجوی من حتی FID را برای سایت من گزارش نمی کند.
حدس میزنم به این دلیل است که من واقعاً هیچ صفحه ورود ندارم. یا صفحات دیگری که کسی باید فوراً چیزی را وارد کند. اما برای یک صفحه ورود، صفحه ثبت نام، یا صفحه دیگری که در آن کاربران باید به سرعت روی چیزی کلیک کنند، FID بسیار زیاد است. به عنوان مثال، به تجربه بارگذاری صفحه ای مانند این فکر کنید:
با چنین صفحه ورود به سیستم، زمان بارگذاری محتوا چندان مهم نیست. آنچه مهم است این است که با چه سرعتی می توانید جزئیات ورود خود را تایپ کنید.
با این کار، در اینجا مواردی وجود دارد که می توانید برای بهبود امتیازات FID سایت در Core Web Vitals خود انجام دهید.
- به حداقل رساندن (یا به تعویق انداختن) جاوا اسکریپت: تعامل کاربران با یک صفحه در حالی که مرورگر در حال بارگیری JS است تقریبا غیرممکن است. بنابراین به حداقل رساندن یا به تعویق انداختن JS در صفحه شما کلید FID است.
- اسکریپت های شخص ثالث غیر مهم را حذف کنید: درست مانند FCP، اسکریپت های شخص ثالث (مانند Google Analytics، Heatmaps و غیره) می توانند بر FID تأثیر منفی بگذارند.
- از کش مرورگر استفاده کنید: این به بارگذاری سریعتر محتوا در صفحه شما کمک می کند. که به مرورگر کاربر شما کمک می کند تا کارهای بارگیری JS را سریعتر انجام دهد.
تغییر چیدمان تجمعی (CLS) در Core Web Vitals
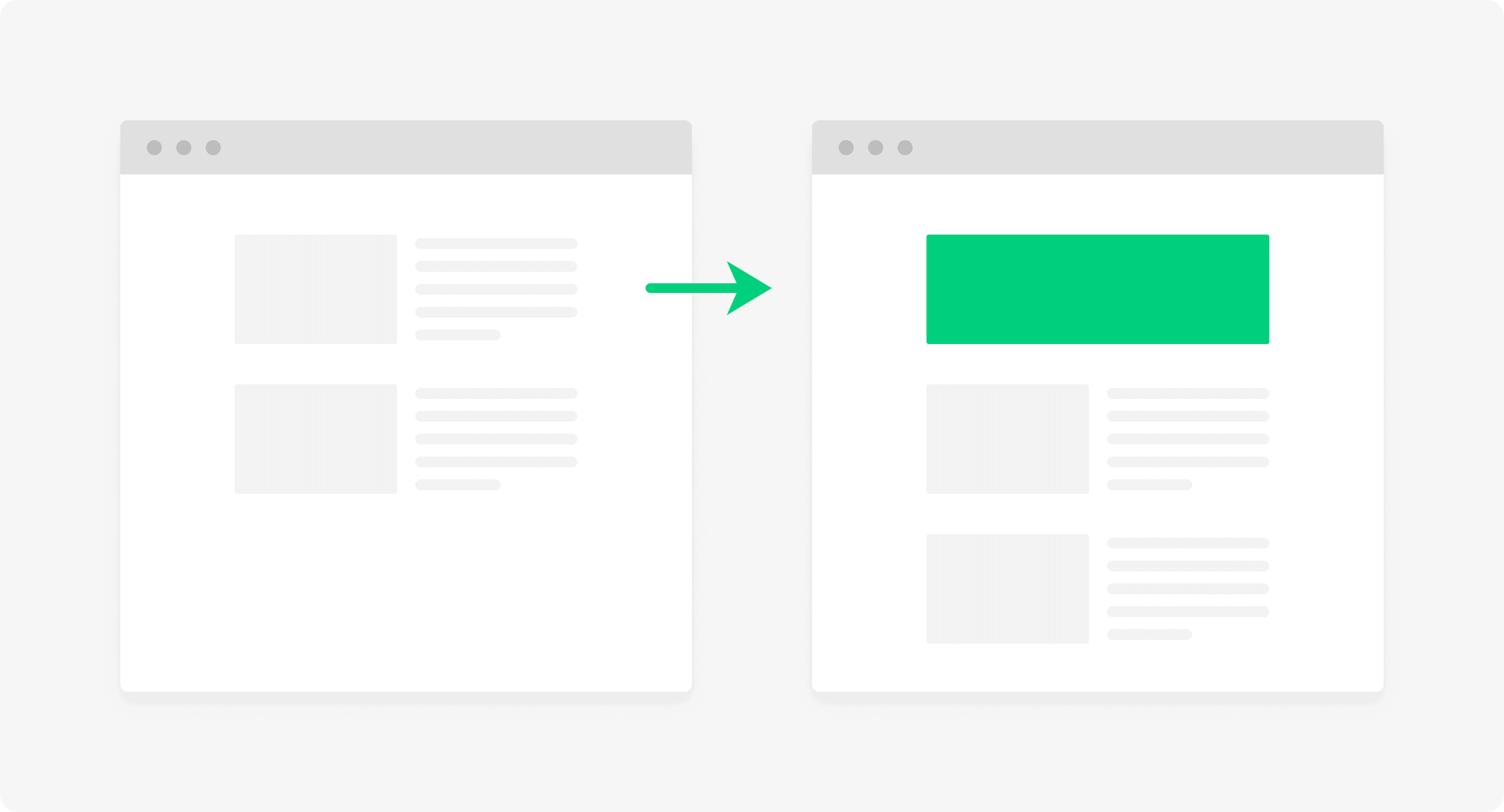
تغییر چیدمان محتوا (CLS) نشان دهنده پایداری یک صفحه در هنگام بارگذاری است (با نام مستعار “پایداری بصری”). به عبارت دیگر، اگر عناصر در صفحه شما با بارگیری صفحه حرکت کنند، CLS بالایی دارید. که بد است.
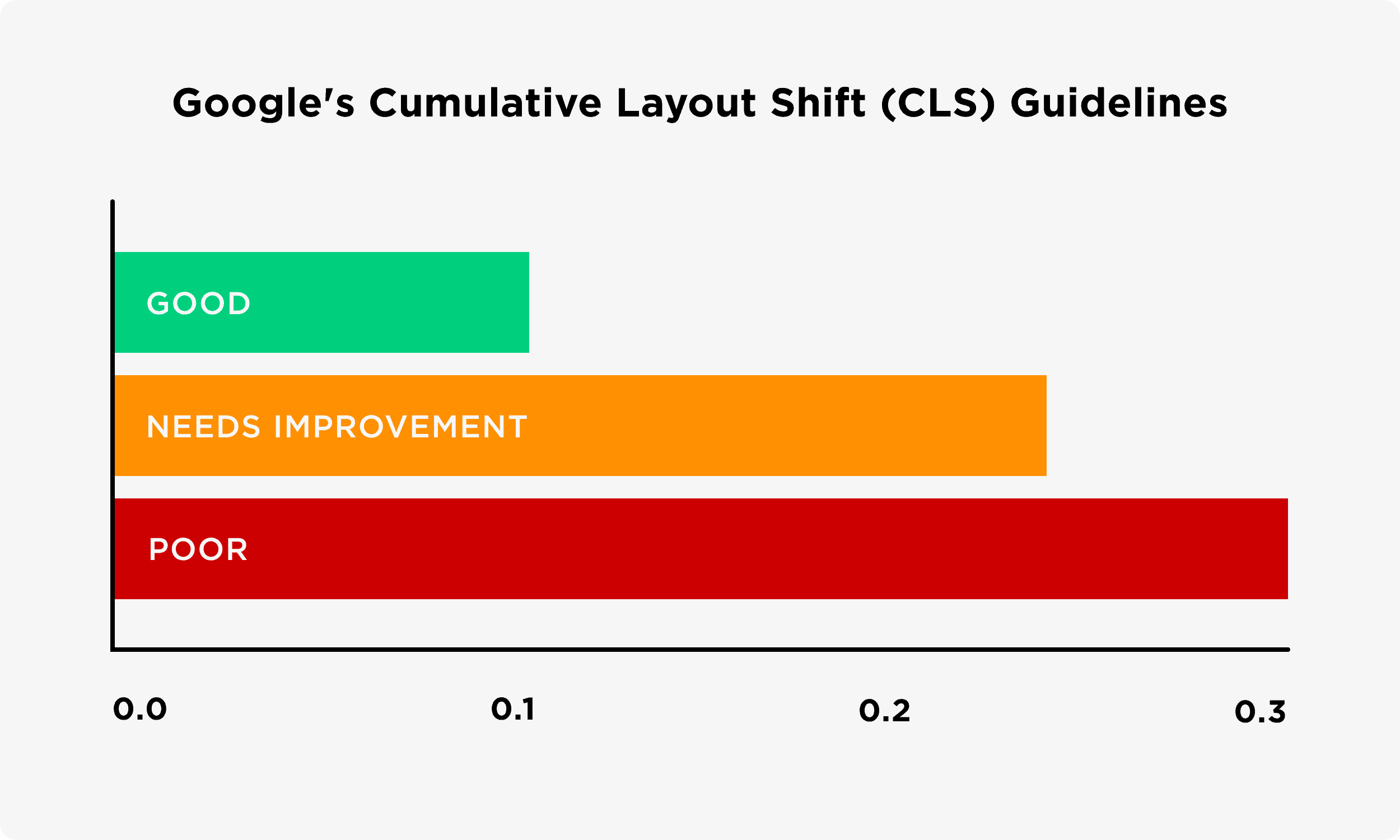
در عوض، میخواهید عناصر صفحهتان در هنگام بارگذاری نسبتاً پایدار باشند. به این ترتیب، وقتی صفحه به طور کامل بارگذاری می شود، کاربران مجبور نیستند دوباره یاد بگیرند که لینک ها، تصاویر و فیلدها در کجا قرار دارند. یا به اشتباه روی چیزی کلیک کنید. در اینجا معیارهای خاصی وجود دارد که Google برای CLS در بخش Core Web Vitals در نظر گرفته است:
در اینجا چند کار ساده وجود دارد که می توانید برای به حداقل رساندن CLS در Core Web Vitals انجام دهید.
- از ابعاد مشخصه اندازه تنظیم برای هر رسانه (ویدئو، تصاویر، GIF، اینفوگرافیک و غیره) استفاده کنید: به این ترتیب، مرورگر کاربر دقیقاً میداند که آن عنصر چقدر فضای آن صفحه را اشغال میکند. و در همان لحظه آن را تغییر نمی دهد زیرا صفحه به طور کامل بارگیری می شود.
- اطمینان حاصل کنید که عناصر تبلیغاتی دارای یک فضای رزرو شده هستند: در غیر این صورت ممکن است به طور ناگهانی در صفحه ظاهر شوند و محتوا را به پایین، بالا یا به طرفین فشار دهند.
- عناصر رابط کاربری جدید را در زیر صفحه اضافه کنید: به این ترتیب، محتوایی را که کاربر «انتظار دارد» در جایی که هست باقی بماند، پایین نمیآورد.